If you write technical documentation for a living, you have to deal with code examples on a daily basis. With Ulysses, adding these snippets is easy, and they’re clear and easy to recognize. What’s more, the app can apply proper syntax highlighting to 48 different programming and markup languages and supports GitHub-flavored Markdown (GFM) code blocks.
Code Examples in the Editor
In Ulysses, code examples are set in a monospaced typeface (what else would make sense for a code block?) on a colored background (depending on the theme).
There are two different ways to mark up code in Ulysses:
First, you can use the inline code tags for smaller code snippets within a sentence. Just tag the beginning and the end of the respective code with a single backtick `. On iOS, the tag can be found by tapping A| in the button row above the on-screen keyboard.

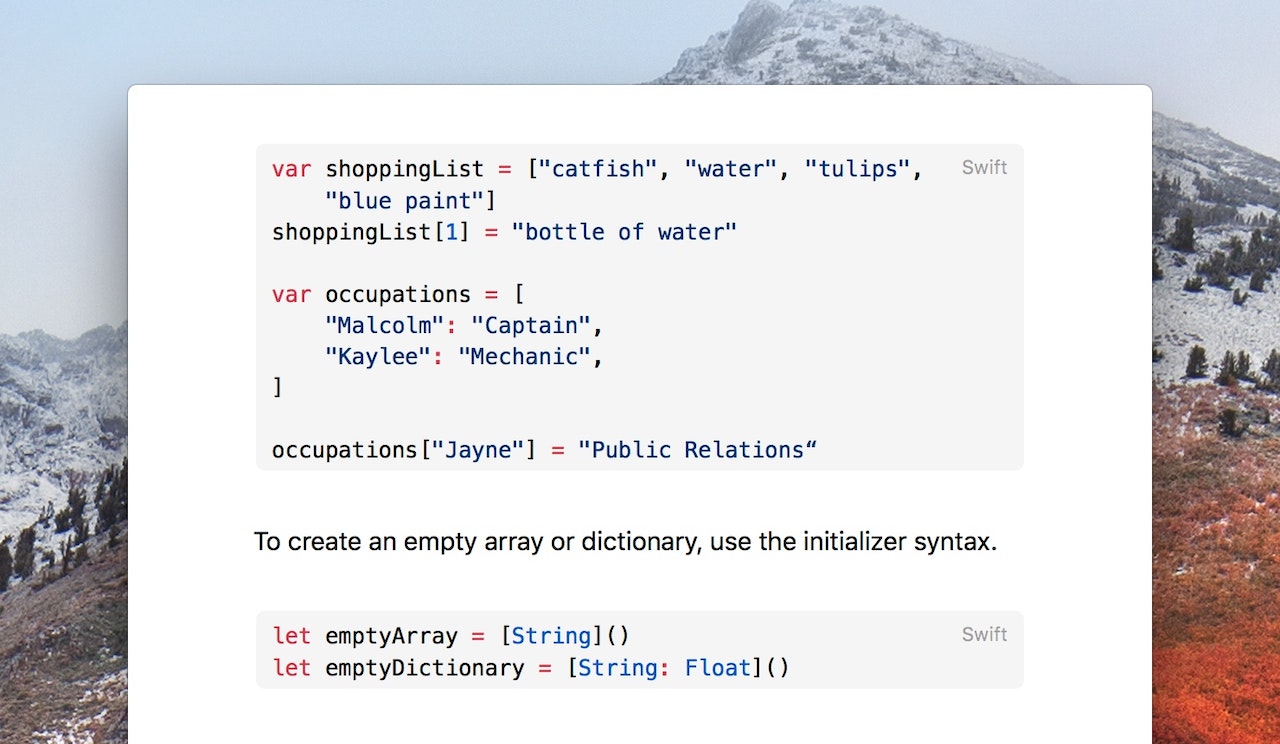
The second option for marking up code in Ulysses is ideal for longer snippets like you usually find on GitHub. GitHub-style fenced code blocks allow writers to add code by enclosing it with triple backticks. Not only do our code blocks look better – two backticks `` or two single quotes '' already suffice to start a code block in Ulysses.

If you are finished entering your code and want to exit the code block, simply click or tap outside it, or just press ⌥⏎.
Fenced Code Blocks Support
You are probably wondering if Ulysses’ code blocks are compatible with GFM code blocks, despite the different amount of backticks. The answer is: Yes! If you import a Markdown document containing GFM code blocks, Ulysses automatically converts them. It also works the other way around: Export any sheet as a Markdown file and you’ll get proper GFM code blocks in your output.
Converting also works with Ulysses’ copy and paste options, which you’ll find in the Edit menu. Or use the following shortcuts:
- Copy as Markdown: ⌥⌘C (option-command-C)
- Paste from Markdown: ⌥⌘V (option-command-V)
- Smart Paste: ⇧⌘V (shift-command-V)
And the best thing is: Code blocks are available for Markdown files in external folders as well. When editing a Markdown file that lives in a folder outside of Ulysses, you can use fancy code blocks while writing, but Ulysses writes out GFM fenced code blocks. Very convenient!
Syntax Highlighting in the Editor
Programmers use syntax highlighting to improve the clarity and legibility of their code. Ulysses’ code blocks support syntax highlighting for the most common programming and markup languages.
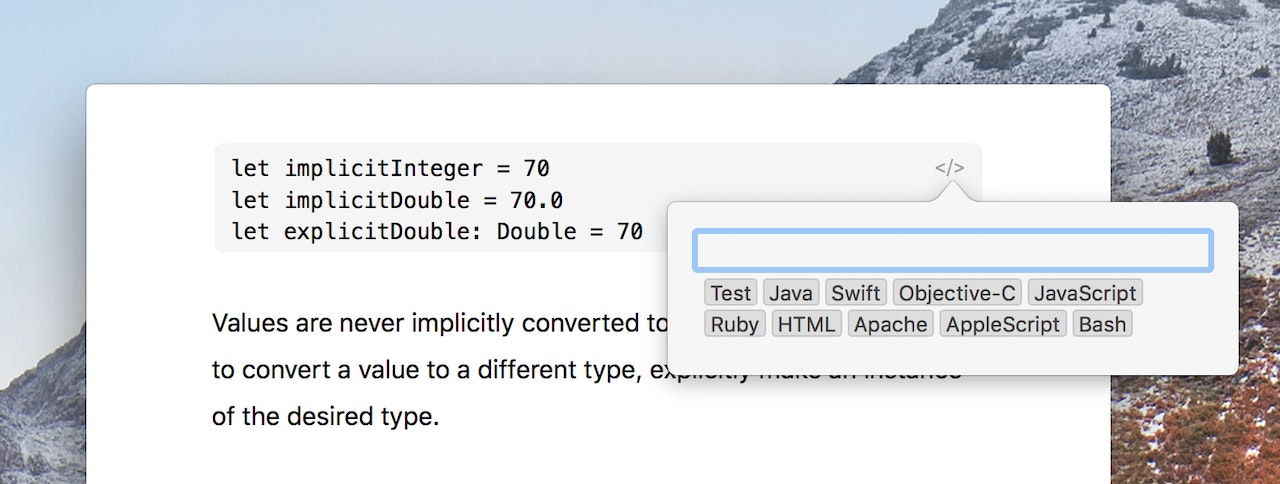
The very first time you add a code block in Ulysses, no syntax is selected per default. You can open the syntax selection by clicking (macOS) or tapping (iOS) the tag icon </> in the upper right corner of the code block or by pressing ⌘⏎ (command-Return) alternatively.

In the upcoming window, you can enter the name of the programming language whose syntax you want to see highlighted or select it from the list (2). Now all code elements receive a distinct color, provided the code you entered is valid (3).
Ulysses will remember the selected syntax and automatically apply it to every new code block you create or paste in the editor.
Syntax Highlighting During Export
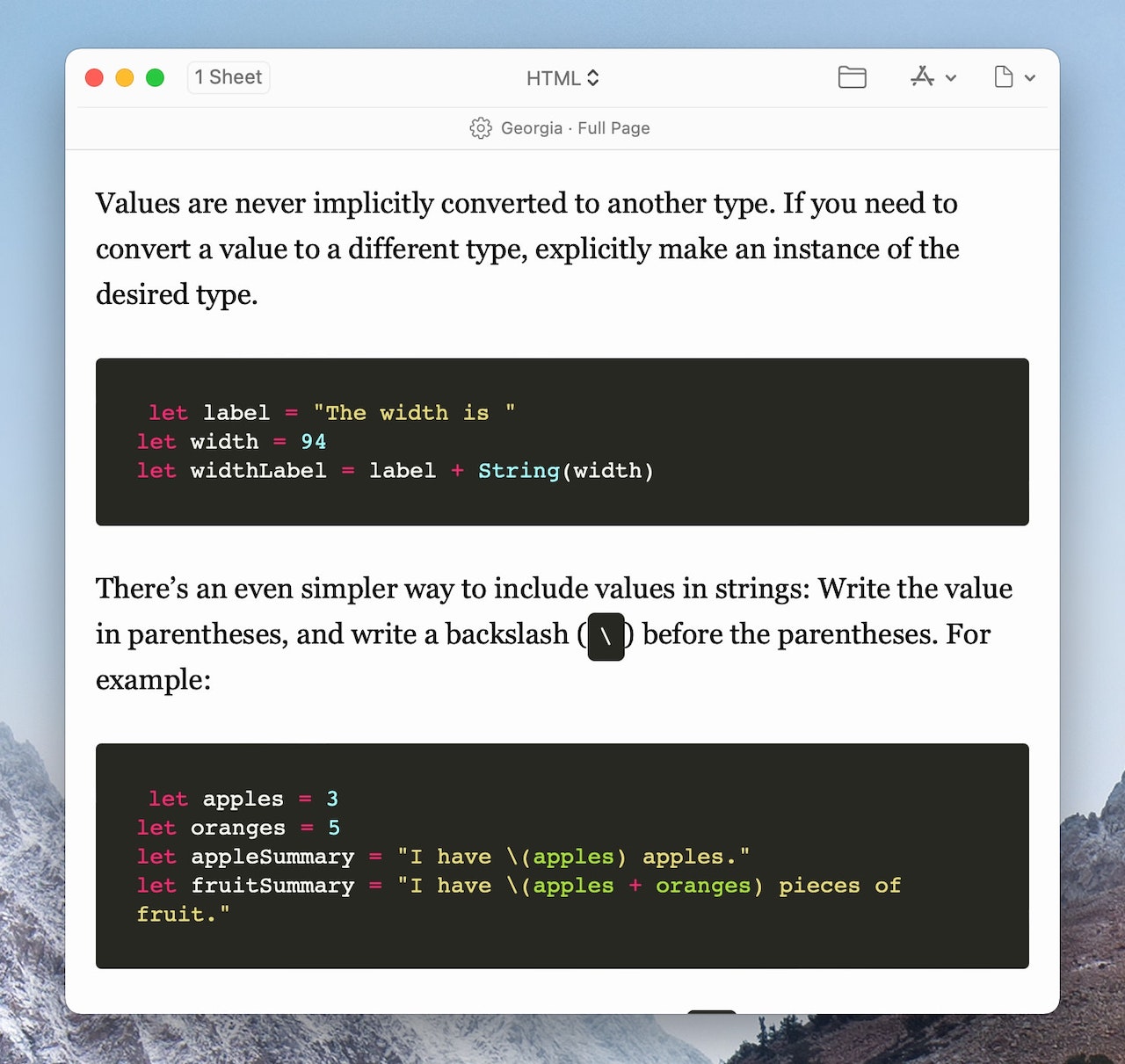
Syntax highlighting is not only supported in the editor during writing but also during export. The syntax of your code examples can be highlighted in the exported HTML, ePub, PDF, and DOCX files. All built-in formatting styles include a syntax highlighting that matches the style design.

The color scheme used in Ulysses is derived from GitHub. If you’re a Mac user, you can also create your own Ulysses style and change the colors according to your taste and needs.
Here is a short overview of the steps you need to take to create a PDF/DOCX export style with custom syntax highlighting:
- Choose an export style you find appealing.
- Open Ulysses Settings, switch to the Styles tab top right, and duplicate the chosen export style by right-clicking it and selecting “Duplicate”.
- Right-click on the newly created copy and select “Edit in” to open it in a text editor of your choice.
- Scroll all the way down until you see the syntax highlighting section.
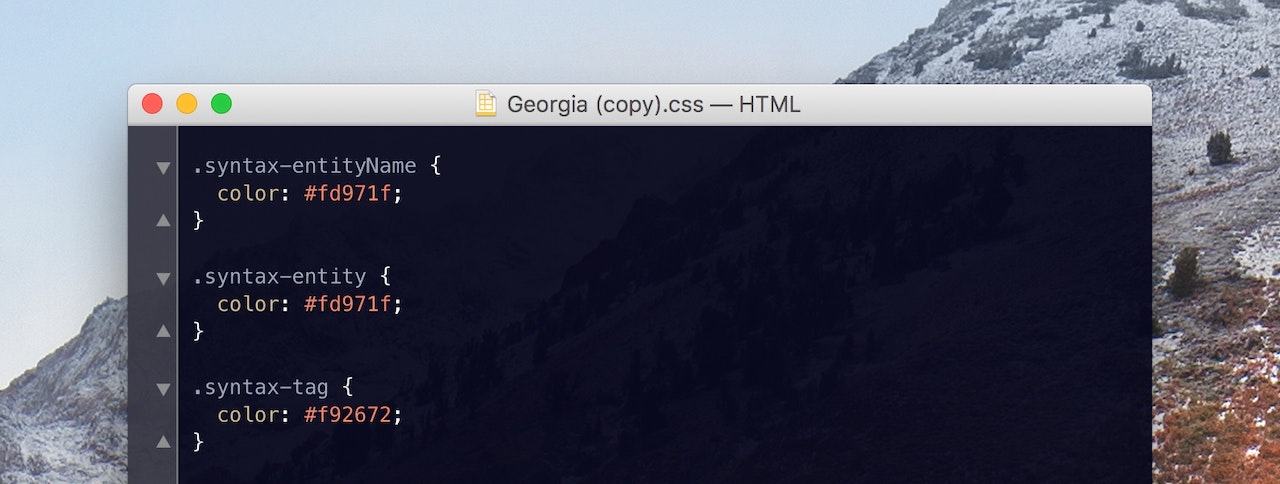
You can alter the color of each highlighted code element in this section similar to the way you would with any other CSS style selector that has a color property. Find the specific selector and change the key to the desired HEX or RGB value.

Or did you already customize a style in the past and would like to integrate syntax highlighting? Simply copy the syntax highlighting section from the duplicate and paste it at the end of your own style sheet. Save the ULSS file, and the code blocks in your exported sheets will be highlighted accordingly.

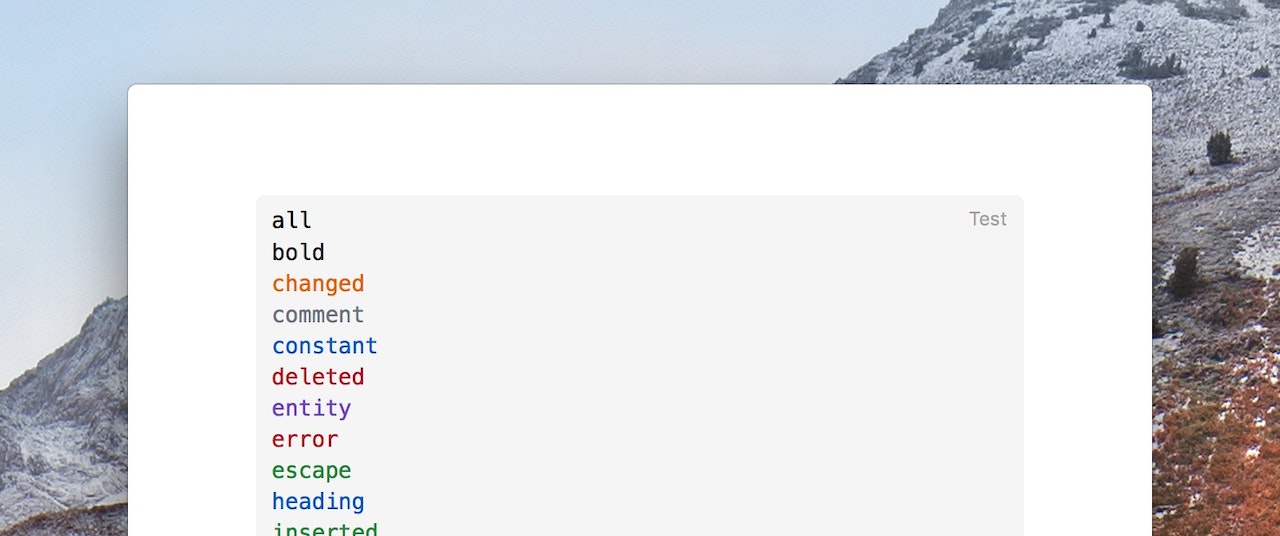
A complete guide to customizing styles, not only syntax highlighting colors, can be found in the Ulysses Style Reference on our website. There, you can also find an example file that demonstrates all possible syntax highlighting options.