Is a picture worth a thousand words? Even if you don’t agree with this saying, you may find yourself in a situation where adding an image to your text helps you make a point. In this tutorial, you’ll learn all you need to know about images and sketches in Ulysses.
Adding an Image to a Sheet
On Mac
Add the markup tag for images by typing (img). Alternatively, you can select the tag from the Markup menu.

Then, you’ll be prompted with a panel that lets you browse your local hard drive for an image on your Mac, or enter a URL, for an image that is stored online.
If you’ve got the image file at hand, e.g., on your Desktop or in Finder, you can also drag it directly into the editor without typing the (img) tag first.
On iPhone or iPad
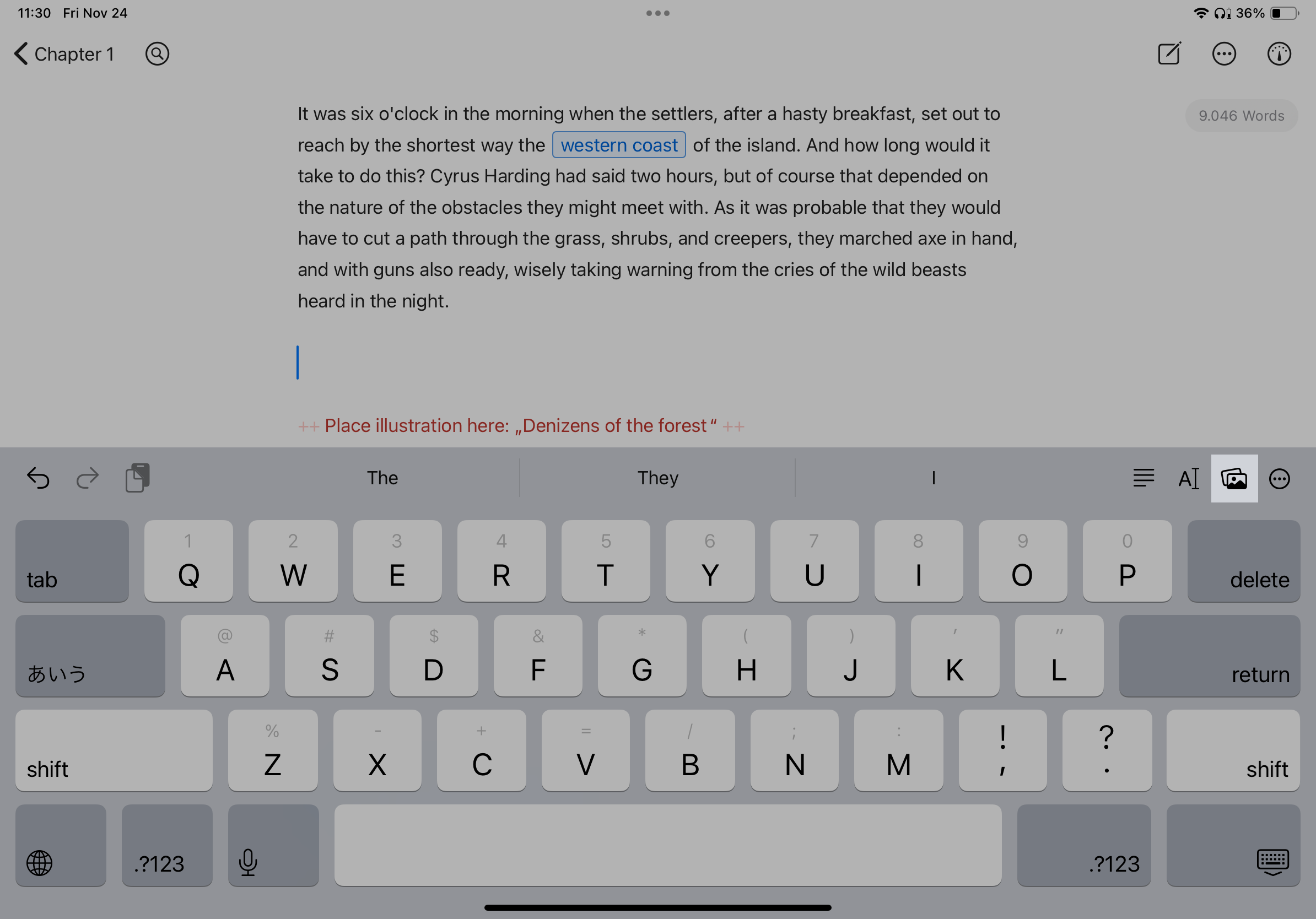
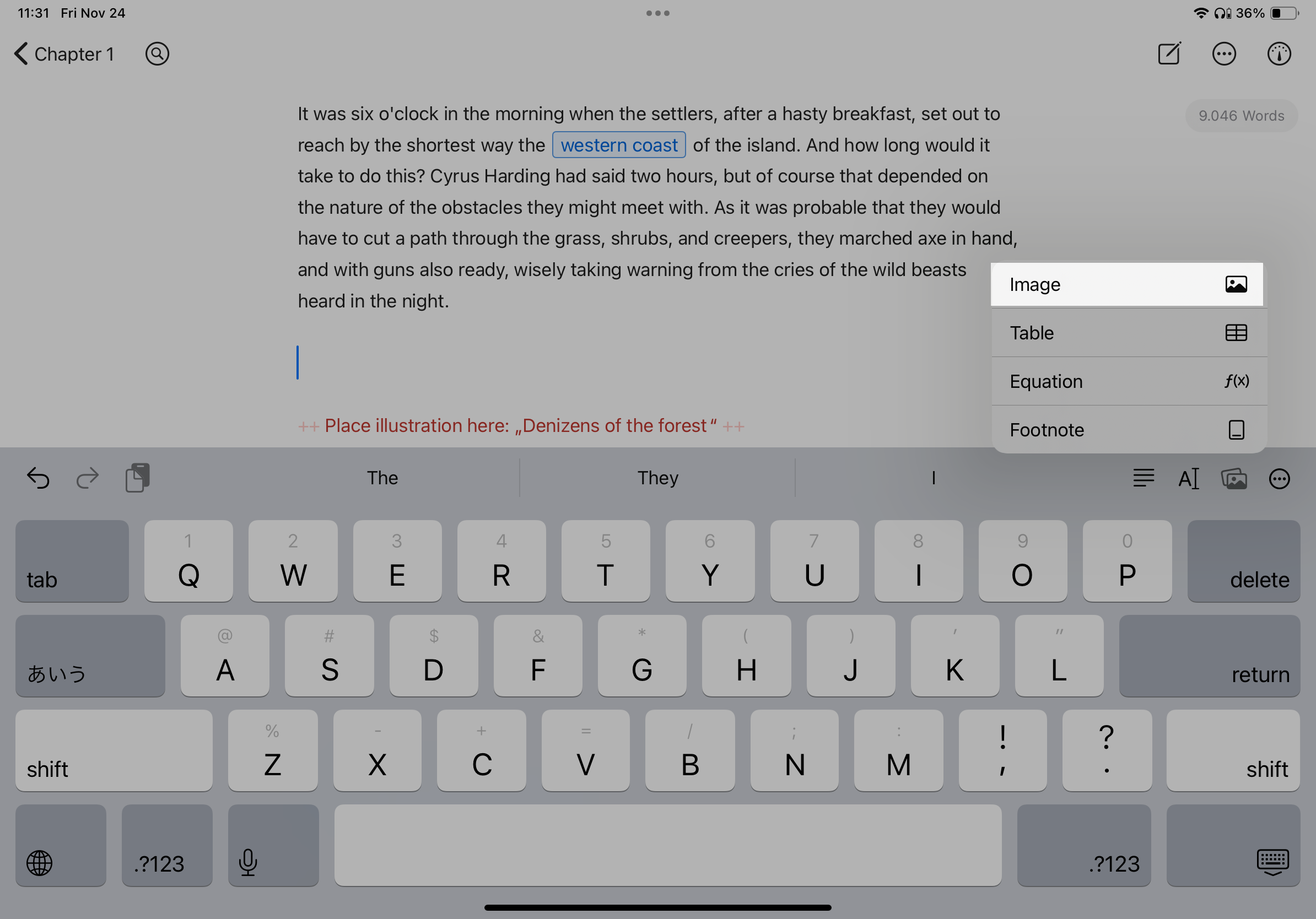
Tap the image button (1), select Image (2) and tap “Add Image.”
 |
 |
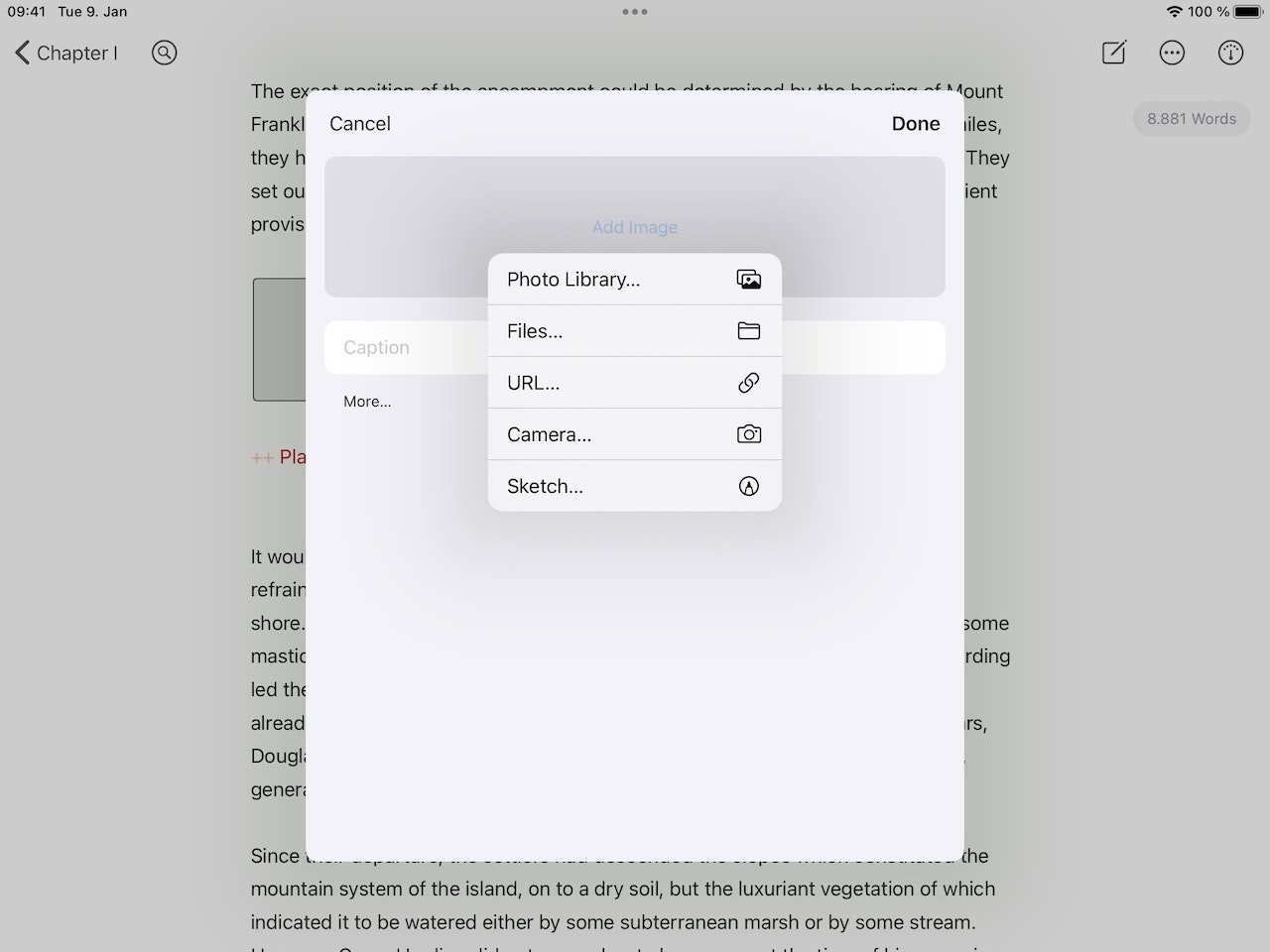
Now you can select an existing image from your photo library or from the Files app. Alternatively, you can enter the URL or take a photo.

Sketches
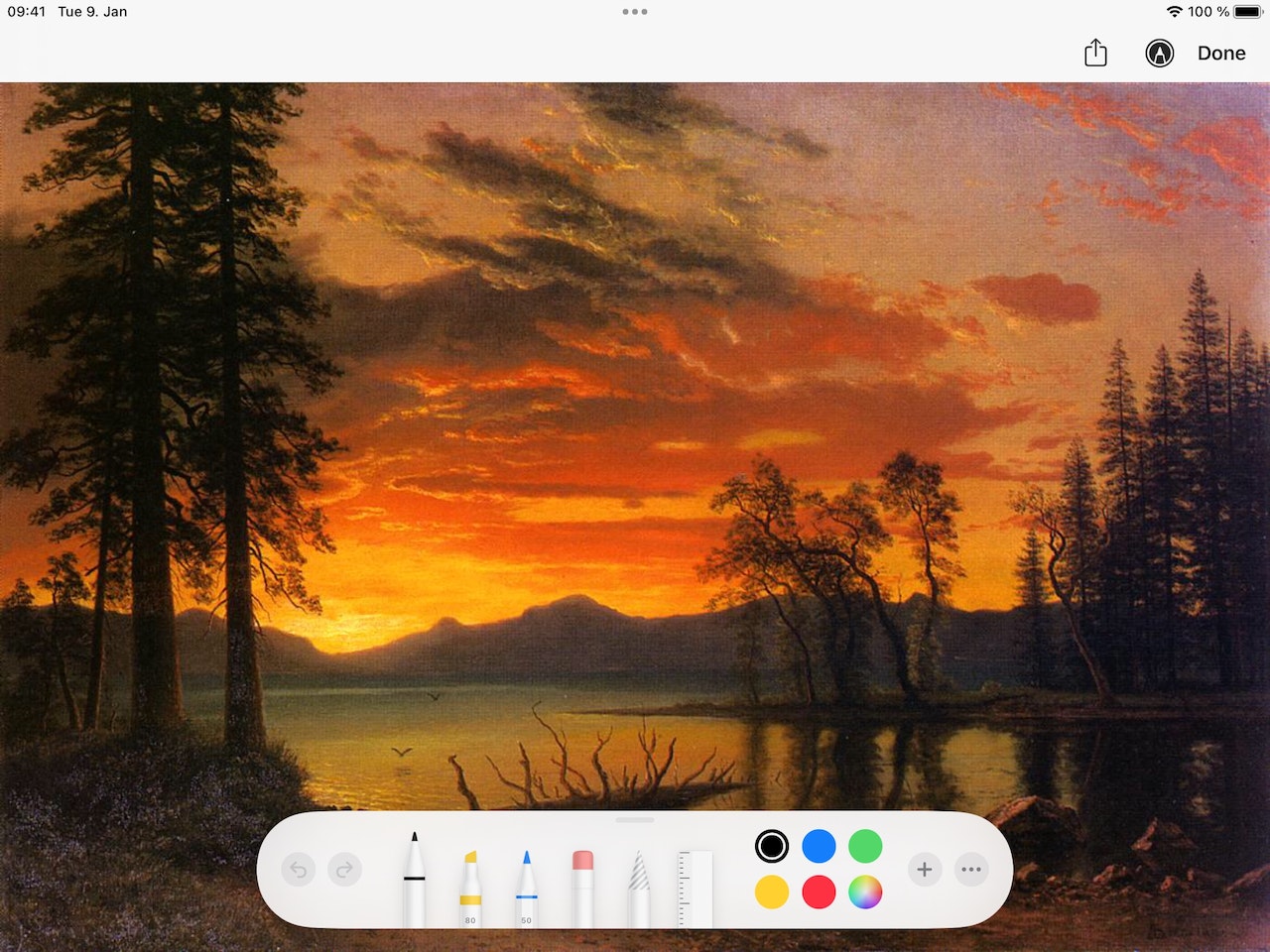
After adding an (img) tag, you can also insert a sketch on your iPhone or iPad by tapping Add Image › Sketch… This will open up a clean canvas where you can draw with your finger or your Apple Pencil. At the bottom of the canvas, you have access to a set of drawing tools, such as a pen, pencil or marker. Sketches can only be created and edited on iPad and iPhone but can be viewed on Mac.

To continue working on a sketch, tap the sketch again in the editor and then tap the pencil icon in the top-left corner.
For more information on drawing sketches, see the Apple Support articles for iPad and iPhone.
Scribbles and PDF Annotations
In addition to creating sketches yourself, you can scribble on images and add annotations to PDFs. This is possible both on Mac and iPad/iPhone.
On Mac
Open an image/PDF and hover over it. Click the arrow button at the top right to show the menu and select “Markup.”

Afterward, an image editor will show up where you can draw and add shapes or text blocks.
On iPad or iPhone
Tap on an image/PDF in the editor. Then, tap on the image once again to get a larger view. You can now find a markup button in the top-right corner (iPad) or at the bottom (iPhone).

Activate it to scribble or add annotations. The edits on an image or PDF are non-destructive, so it is possible to edit or remove these sketches later on.

Image Previews in the Editor
A preview thumbnail will be displayed in the editor for an image placed in a separate paragraph.

If you've provided a URL, the image will be downloaded automatically (and updated, as the case may be). Inline images will only show a small preview. You can click or tap the preview to display the image in full size.
Image Preview Settings
Do you prefer a larger image preview? Do you find that colorful images disturb your focus? You can customize the preview settings, too.
On Mac
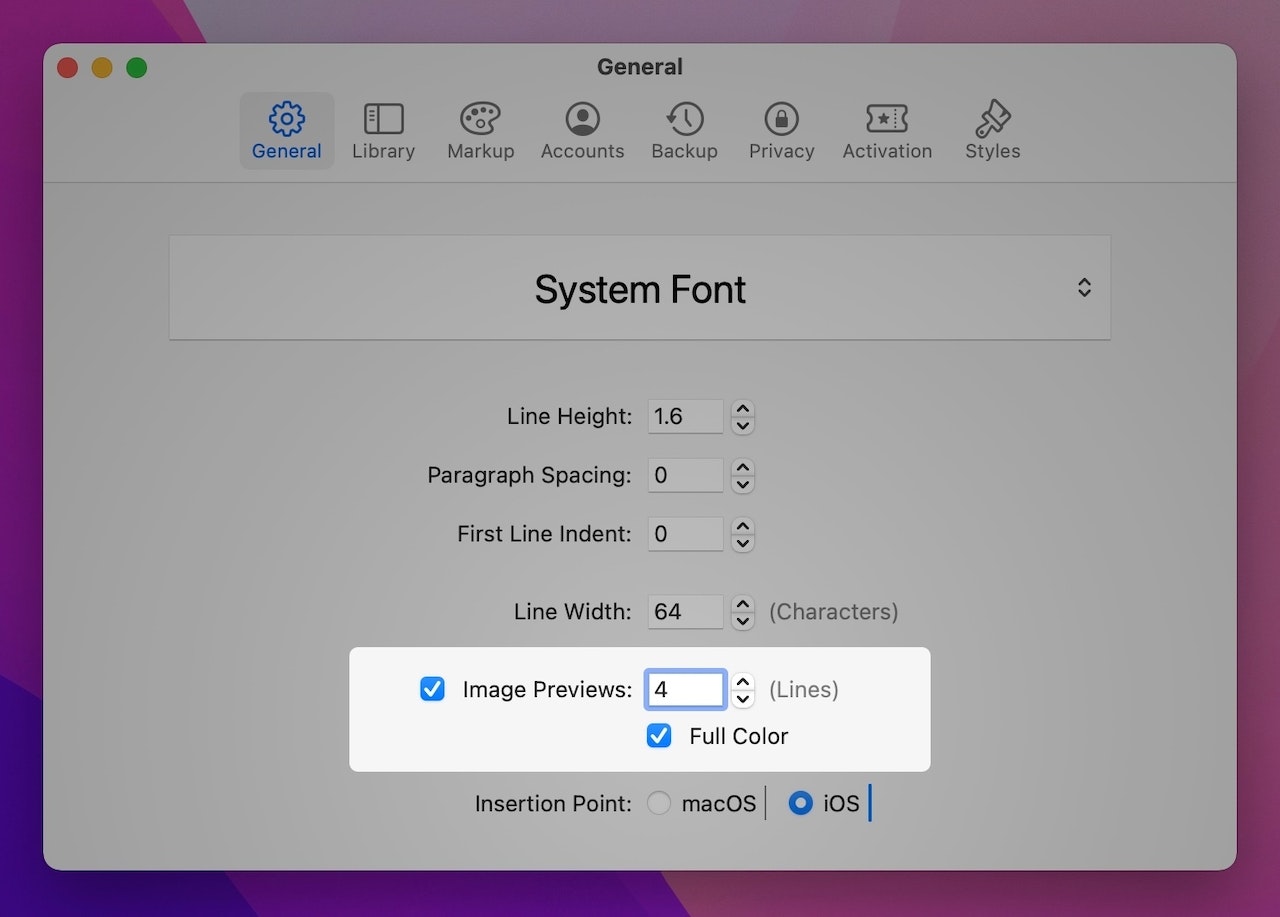
Go to Ulysses › Settings… and switch to the General tab. Now you can set the number of lines to define the height of the image previews. To enable black-and-white previews, uncheck “Full Color”. You can also turn off previews completely; images will then be indicated by an IMG tag.

On iPhone or iPad
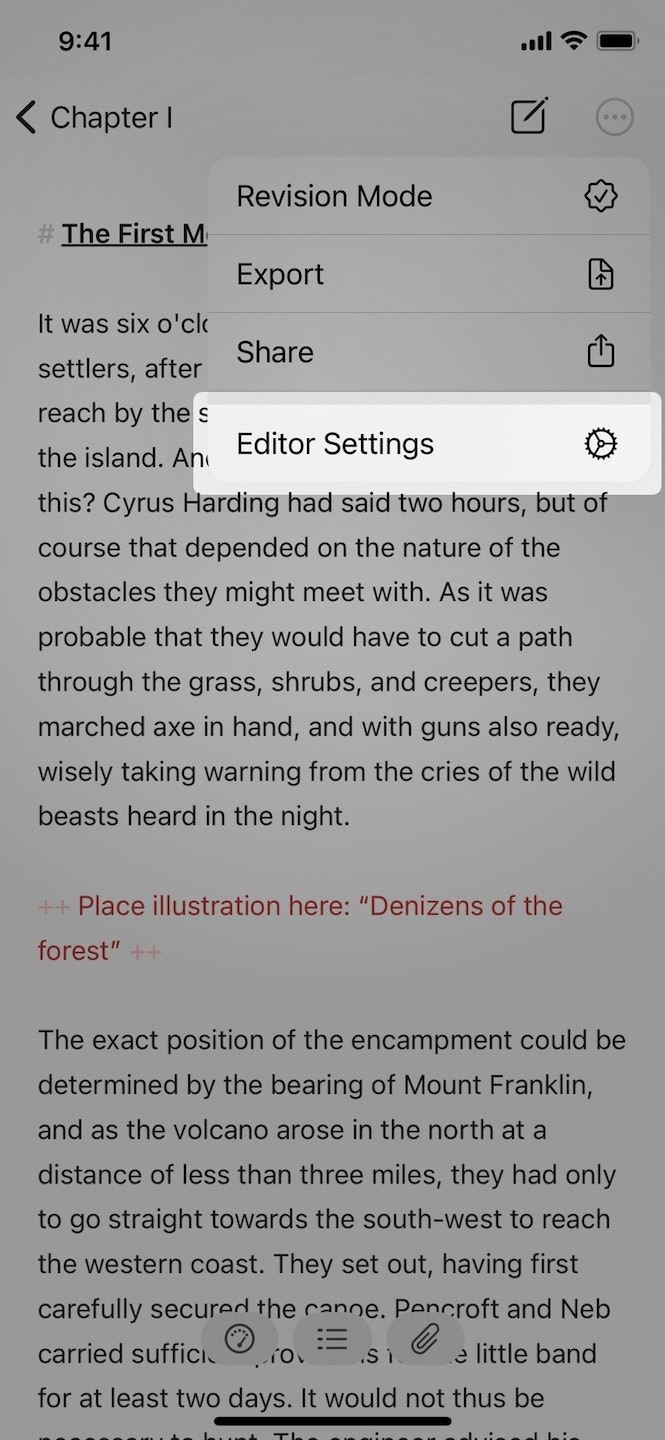
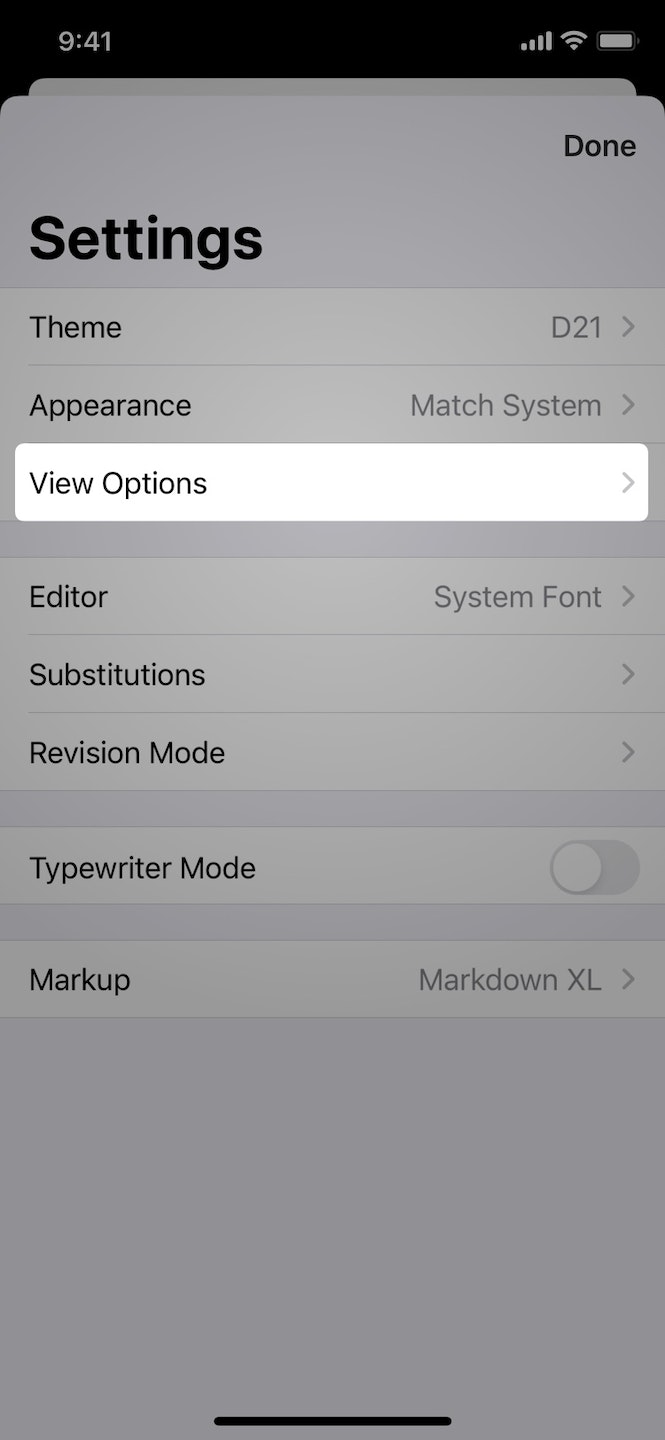
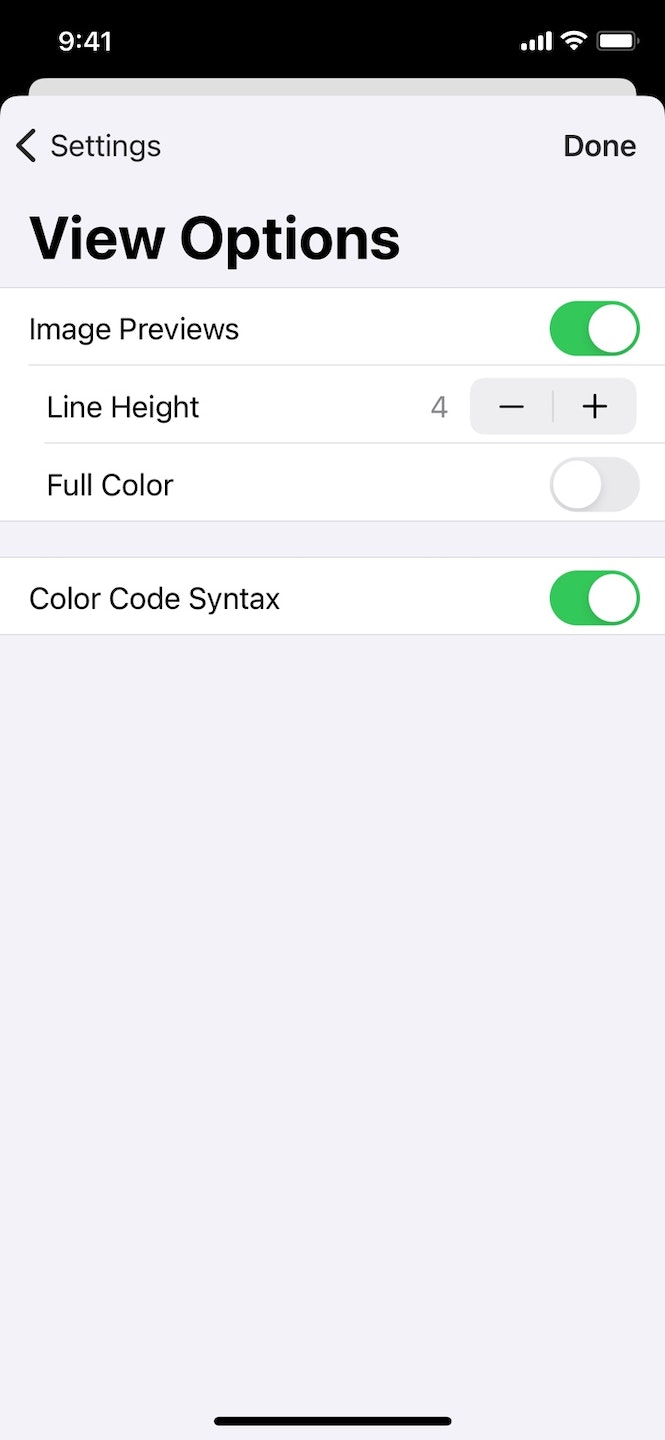
Open the editor menu via the circled ellipsis icon on the top right, choose Editor Settings (1) and select View Options (2). Now, you can customize your image previews as you like (3).
 |
 |
 |
Image Settings for Export
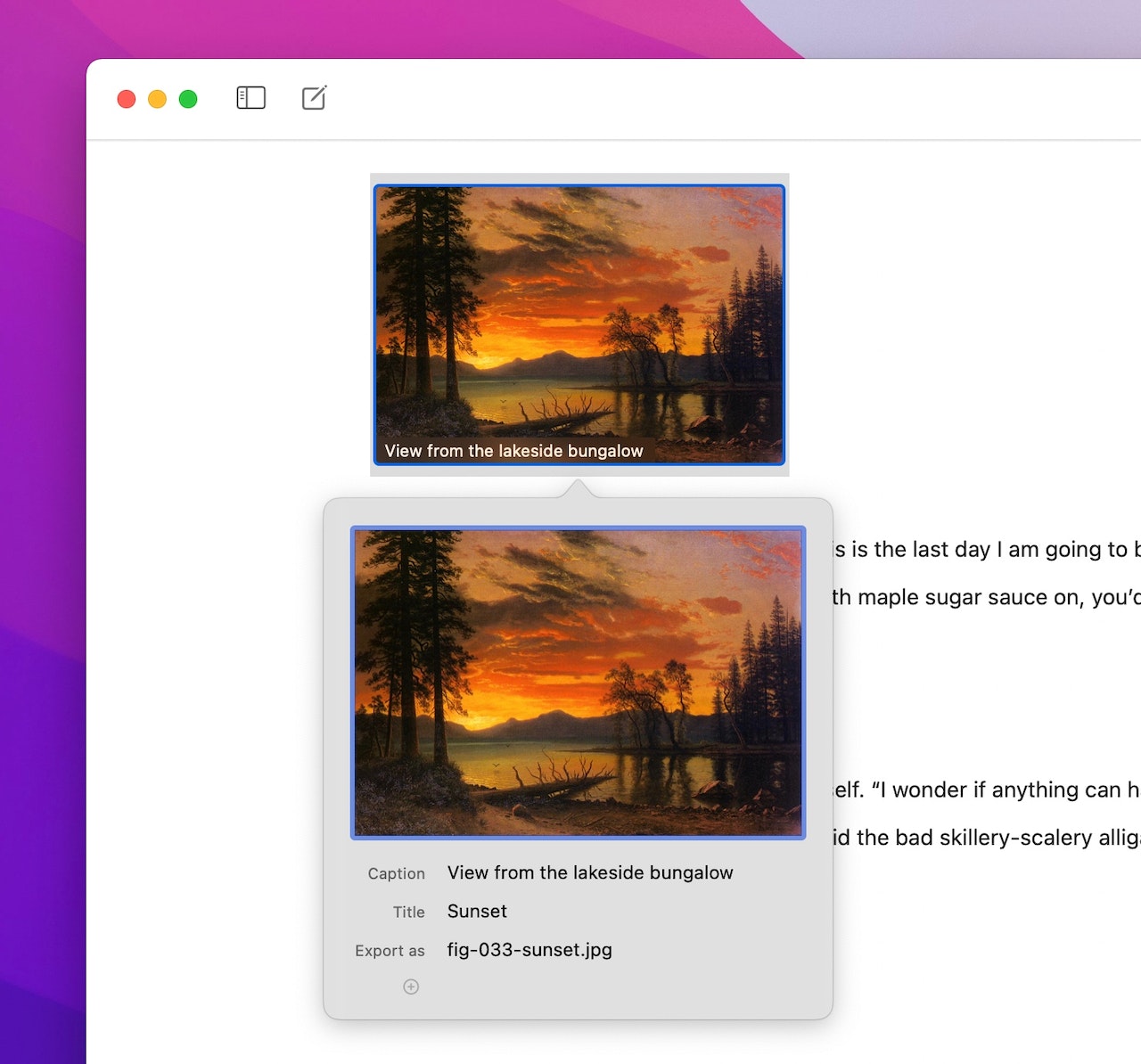
In the image popover, you can enter a caption that will be shown below the image when you export your text. The caption will also appear in the lower-left corner of the image preview. For HTML, ePub and WordPress, the caption will also be used as alt text (e.g., for accessibility).
When you click/tap the little + sign at the bottom of the popover, you can add more image settings:
- A title will be used as the title attribute when exporting to HTML, ePub, and WordPress.
- Size lets you alter the size of an image in your exported document. Please note that Ulysses will scale your images, but not reduce the file size.
- The field “Export as” allows you to add a file name for your image. You can even create an image folder inside this field, which is handy when exporting to Markdown or HTML.

Image Attachments
Do you want to keep an image in reach for quick reference? Do you need instant access to a PDF document? In this case, image attachments come in pretty handy.
On Mac
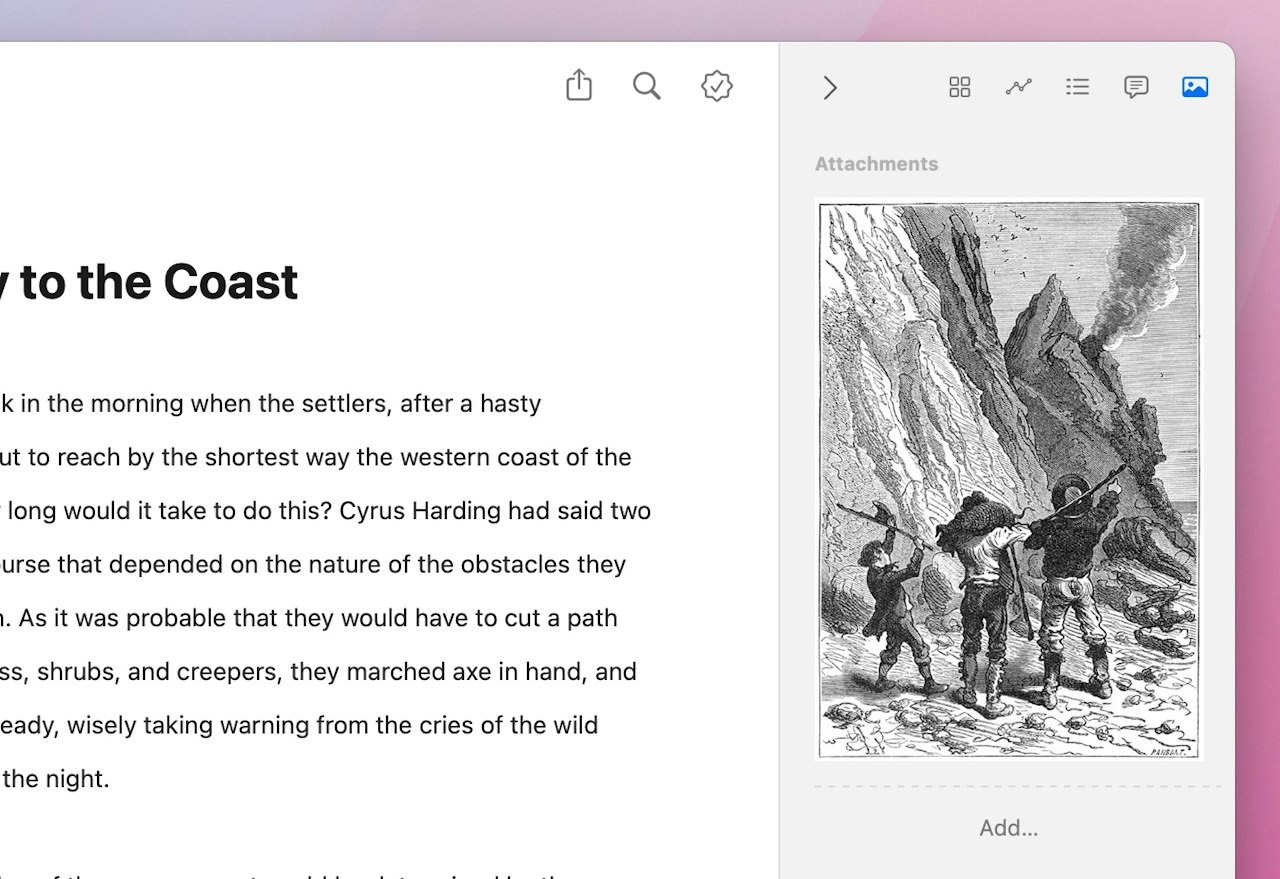
Open the dashboard and switch to the Media view. Now you can drag and drop an image to the attachment field or click Add… to browse your device.

On iPad
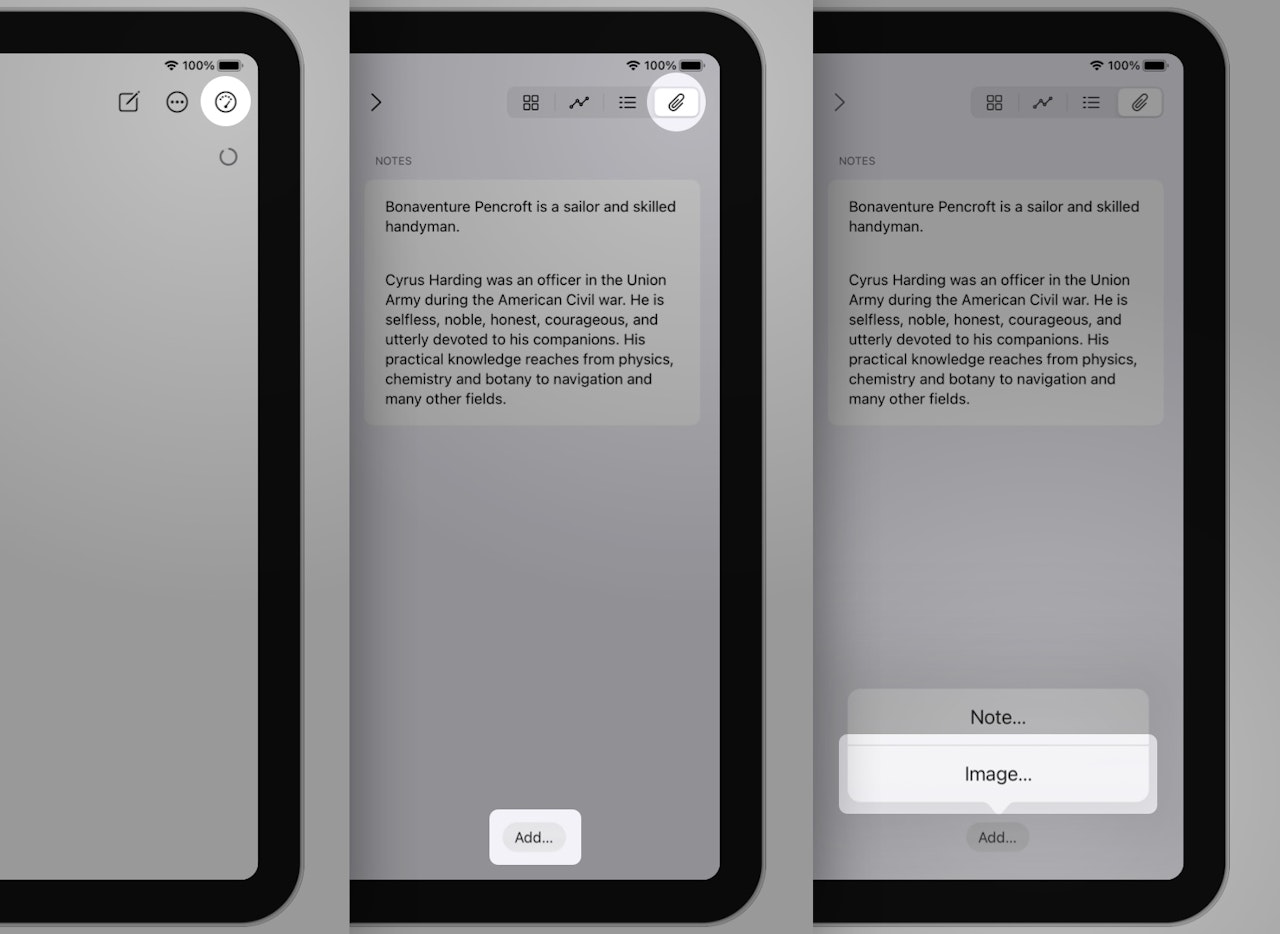
Open the dashboard, tap the paperclip icon, tap Add…, and select Image… Now you can add an existing image from your photo library or the Files app or take a photo with the camera.

On iPhone
Tap the dashboard icon and select Attach an image… You can add as many image attachments as you want and scroll through the attached PDF files using this feature. To delete an image attachment, click right (Mac) or touch and hold (iOS/iPadOS) it and select Remove Image.